Creating galleries of websites
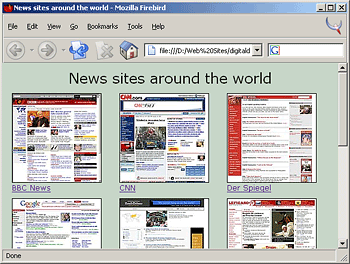
Say what? Instead of trying to explain it, let me show you an example. Click any of the thumbnails to open the website. You can also create galleries that link to images of the website.
How does it work?
Arles includes the capability to show HTML pages or Internet websites as images. In the Arles Image Explorer you can select any HTML file on your computer and double click it to show it in the full screen previewer. The page is rendered on the fly and converted to an image.
If you are connected to the Internet Arles can also show images of Internet sites. It does that using *.url files. An URL file is a shortcut to an Internet address or URL. When you drag an Internet address from the Internet Explorer address bar to the Windows desktop or into the Arles Image Explorer a URL file is created.
When you show an *.url file in Arles, the website will get downloaded and an image of the site created. Just like with HTML files they will show up in the Arles Image Explorer and you can view them in the full screen previewer. And best of all, you can create galleries of them.
To create a gallery of Internet websites:
- Open the Arles Image Explorer and select a local folder where you want to store the Internet links (*.url files).
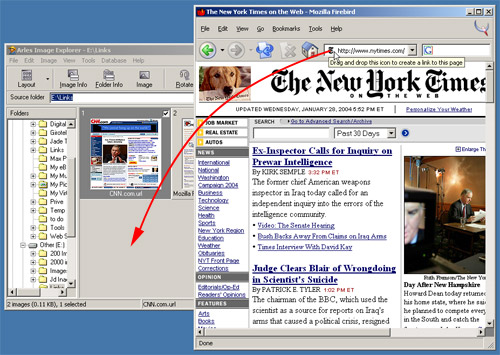
- Use your mouse to drag and drop URLs from your web browser into Arles. You can do this by dragging the icon in the web browser address bar. Dragging links from your browser also works.

-
If you are connected to the Internet, Arles will automatically download the web page and create an thumbnail.
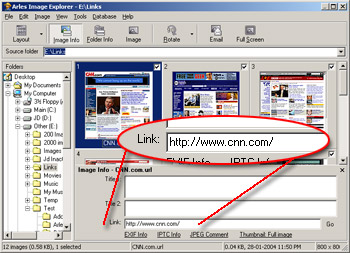
- Arles will automatically put the address of the Internet link in the link field on the Image Info panel.

- Click the All button in the main window to create a gallery.
To link your thumbnails directly to the Internet pages
Now that you have created a gallery, let's take it one step further and make the thumbnails link directly to the Internet pages.
- On the Index page tab, click the Advanced button.
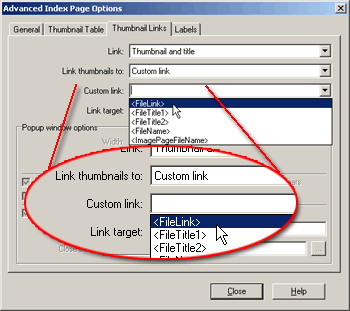
- In the Advanced Index Page options window, select the Thumbnail links tab.

- Set Link thumbnails to "Custom link".
- Set the custom link field to <FileLink>. You can also do this by selecting the drop down arrow.
- Recreate the gallery by clicking the All or HTML button in the main window.
Caching
Arles uses a cache mechanism to speed up managing URL images and creating URL galleries. Every time Arles is started it will check for new versions of Internet files. You can also reload any URL file by selecting the file in the Arles Image Explorer and selecting the Image menu > Refresh Thumbnail.
Options
To change the original size of HTML and URL files:
- In the main window select Tools menu > Environment Options.
- In the Environment Options window select the Images tab.
- Set your preferences in the HTML image load options.
The width and height are the size of the virtual browser window used to create the HTML and URL images.
| Width | Virtual browser window width used to create the HTML images. Recommended value: 800 pixels |
|
| Min. height | Minimum virtual browser height. The generated HTML image will be at least this height even if the HTML page is shorter. Recommended value: 800 pixels |
|
| Max. height | Maximum virtual browser page height. Web pages that are longer than this value will be cut off. Make the max height a small value (e.g. 600 pixels) if you only want to show the top part of long pages. Select a large value (e.g. 2,000 pixels) if you want to show the complete web page. Be careful when specifying large values, like 5,000 or more pixels. Very large images will be generated for long web pages. This will slow down Arles, and might in some cases even crash older computers running Windows 95/98/ME. Only select a value of more than a 1,000 pixels if you have a modern computer running Windows 2000, XP or better. Recommended value: 800
- 2000 pixels |
|
| Website load timeout | Creating images of websites can take a long time if the site's web server is slow or if you have a slow Internet connection. When loading takes longer than the timeout value, the image is generated even if the page has not been completely loaded. If you are on a slow modem connection you might want to increase this value to 60 seconds or longer. Recommended value: 30 seconds |