Using thumbnail tags in Arles templates
Most aspects of your image galleries can be set by changing an option in the Arles user interface. For complete control over the end results the Arles HTML templates feature is available.
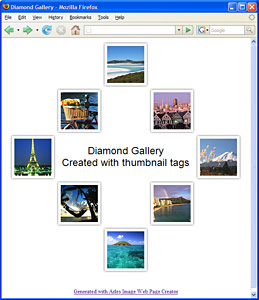
You can place thumbnails anywhere on the index page by using the {indexpage.thumbnail} tag in an Arles HTML Template. We will also show how you can specify a non default size by using the height and width attributes. Below are two examples of galleries created with Arles templates.
This tutorial will walk you through the steps required to create the example gallery on the left. We will create an irregularly shaped table gallery with one thumbnail that is larger than the default size and some custom text in two bottom cells.
Create a new Arles template file
To create a new template, in the Arles main window select the Edit menu > HTML Templates. In the HTML templates window select the Simple template type and check the Use index page template option. Click the Create button and specify where you want to save the new template. The Edit button allows you to open the template in the default Windows HTML editor.
Edit the template
After you have saved the new template on your hard disk, open the file in your favorite HTML editor. For this tutorial I will use Dreamweaver. When generating galleries Arles replaces the {indexpage.body} tag with the thumbnail table, navigation items and some other stuff. For those interested in the details, it is replaced with the code in the indexpage_body.html template file which you can find in the defaulttemplates folder, which is generally located in C:\Program Files\Digital Dutch\Arles Image Web Page Creator\defaulttemplates
We delete the {indexpage.body} tag, because we will be defining our own page layout. The newly created template with a custom table and some text at the bottom cannot yet be used by Arles, as it does not contain the required tags.
Add Arles thumbnail tags
When generating a gallery, Arles first looks for the {indexpage.body} tag in the main template, which we just deleted. In addition, it scans for {indexpage.thumbnail} tags. You can place as many of these tags in your template as you want. They tell Arles where to put the thumbnails.
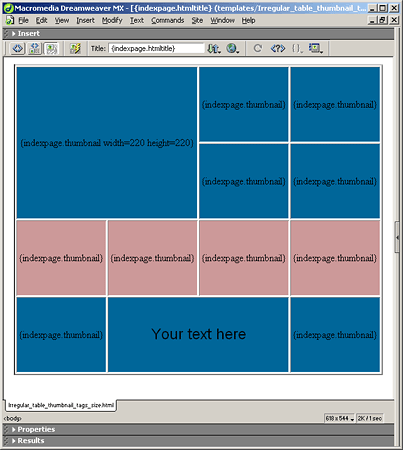
In our HTML editor we now add thumbnail tags in every table cell where we want thumbnails to be shown. Save the template and generate the gallery in Arles. We now have a working image gallery. I did select the "Crop to Fit" option on the thumbnails tab in Arles to make the gallery look more balanced.
Specifying a custom thumbnail size
You can specify a custom size for thumbnails by setting the width and height attributes in the thumbnail tag. To create a thumbnail with a width and height of 220 pixels, we change the thumbnail tag in the first table cell to:
{indexpage.thumbnail width=220 height=220}
Once again, save the template and regenerate the gallery. The gallery now works like we want it. For most users this result might be good enough. The only problem is that some features, like navigation, custom HTML and subcategories, won't work.
Enabling navigation, banners, custom HTML, title and subcategories
For the navigation, custom HTML and subcategories to work, Arles looks for the required tags in the template. Those features will not be added if those tags can't be found. To fix this we copied the required code from the indexpage_body.html default template into our final template.
You can download the final template by right clicking this link and selecting "Save Target As".